DeletedUser18076
Ospite
CREARE UN FULMINE IN MOVIMENTO CON GIMP!
Salve a tutti,
In questa guida vi mostro come creare un fulmine animato con Gimp.
Cominciamo!
1) Andate qui http://registry.gimp.org/node/24748 e scaricate lo script.
2) Spostate lo script che avete scaricato in C:\Program Files\GIMP-2.0\share\gimp\2.0\script
3) Avviate Gimp.
4) Avviate la console degli script (Filtri -- Script fu -- Avvia console -- Lasciate la porta predefinita e mettete OK -- Aspettate qualche secondo.
5) Adesso abbiamo attivato lo script che abbiamo installato!
6) Cliccate su "Filtri" -- "Will's script pack" -- "Lighting bolt"
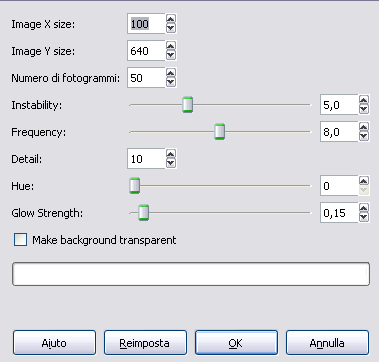
7) Vi si aprirà una finestra, lasciate tutto per defaut, cambiate solo la dimensione dell'immagine "Image X size" "Image Y size"
8) Cliccate su ok.
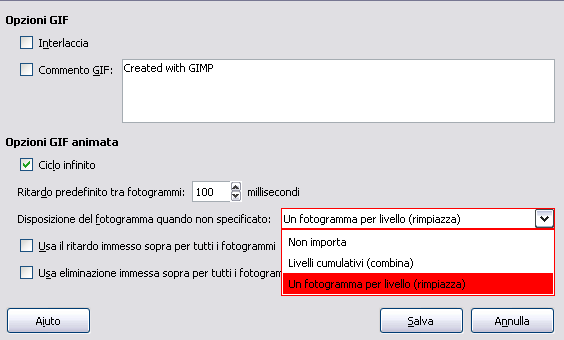
9) Andate su "File" -- Salva come... - "Scrivete un nome a vostro piacimento, ma alla fine dovete mettere ".gif" se non mettete .gif l'animazione non viene.
10) Cliccate su ok, ancora ok.
11) Fatto, il risultato finale è questo:
http://registry.gimp.org/files/Lightning.gif
By Exmiki95
--------------------------------------------------------------------------------------------------------------------------------
Vorrei approfondire alcune cose riguardanti questo script.
Lasciando i parametri invariati, avremo fulmini sempre uguali, a parte le dimensioni dell'immagine.
Ma se provassimo a cambiarli?

Qui vi spiego a cosa servono i diversi parametri: (*significa "nota in fondo")
- Image X Size: larghezza dell'immagine in pixel.
- Image Y Size: altezza dell'immagine in pixel.
- Numero di fotogrammi: intuibile, è il numero di fotogrammi presenti nell'animazione. All'aumentare del numero di fotogrammmi aumentano di pari passo le dimensioni dell'immagine.
- Instability: ecco, questo è un po' più complicato da spiegare. Più è basso, più il fulmine sarà lineare (esempio di instability minima, 0,1), più è alto, più il fulmine sarà irregolare(esempio di instability massima, 16).*
- Frequency: anche questo è più complicato da spiegare dei primi tre. Avrete notato che i fulmini soon fatti a zig-zag; Frequency indica la frequenza delle "punte" del fulmine. Più è basso, meno punte ci saranno (esempio di frequency minima, 0,1), più è alto, maggiore sarà il numero di punte (esempio di frequency massima, 16).*
- Detail: indica i dettagli dell'immagine. Più è basso, meno dettagli ci saranno nell'immagine, fino a diventare una semplice linea curva (esempio di detail minimo, 0), più è alto, tanto più dettagliata sarà l'immagine (esempio di detail massimo, 15).*
- Hue: Aaahh, questa è la parte che mi piace di più. Hue è un valore che va da 0 a 360. Qui vi mostro i colori corrispondenti ai valori di Hue (non tutti, perché illustrare 361 colori diversi sarebbe inutile per voi e tedioso per me; quindi, ve ne mostrerò 13).
Hue 0. Rosso.
Hue 30. Arancione.
Hue 60. Giallo.
Hue 90. Verde chiaro.
Hue 120. Verde.
Hue 150. Verde tendente all'azzurro.
Hue 180. Azzurro.
Hue 210. Celeste.
Hue 240. Blu.
Hue 270. Lillà.
Hue 300. Magenta.
Hue 330. Rosa.
Hue 360. Siamo tornati al rosso. - Glow Strength: è lo spessore della linea. Più è basso, più la linea è sottile (esempio di Glow Strength minima, 0,10), all'aumentare del valore, aumenta anche lo spessore del fulmine (esempio di Glow Strength massima, 1).*
- Make background transparent: indica se l'immagine deve avere uno sfondo trasparente. Senza segno di spunta, avremo un'immagine con sfondo nero (esempio di immagine non trasparente), mentre, con il segno di spunta, l'immagine sarà trasparente.
ATTENZIONE: quando salvate l'immagine, se avete impostato lo sfondo trasparente, dovete stare attenti ad impostare, come disposizione del fotogramma, "Rimpiazza", non combina

__________________
*Per questo parametro ho utilizzato i valori "estremi", cioè minimo e massimo. Nella maggior parte dei casi è sconsigliabile farlo, ma lascio a voi decidere quando usare i valori massimi e quando no.
__________________
Ogni fulmine da me mostrato ha i seguenti valori:
Image X size: 100
Image Y size: 300
Numero di fotogrammi: 10
Instability: 2
Frequency: 10
Detail:10
Hue: 0
Glow Strength:1,5
Make background transparent: NO
Naturalmente, di questi valori cambia sempre il valore indicato di fianco al link.
L'ultimo fulmine è stato fatto con questi parametri, ma successivamente girato per fare in modo da non farlo impicciare troppo.
By Nixola 97 02
Ultima modifica di un moderatore: